マネしたいポイント
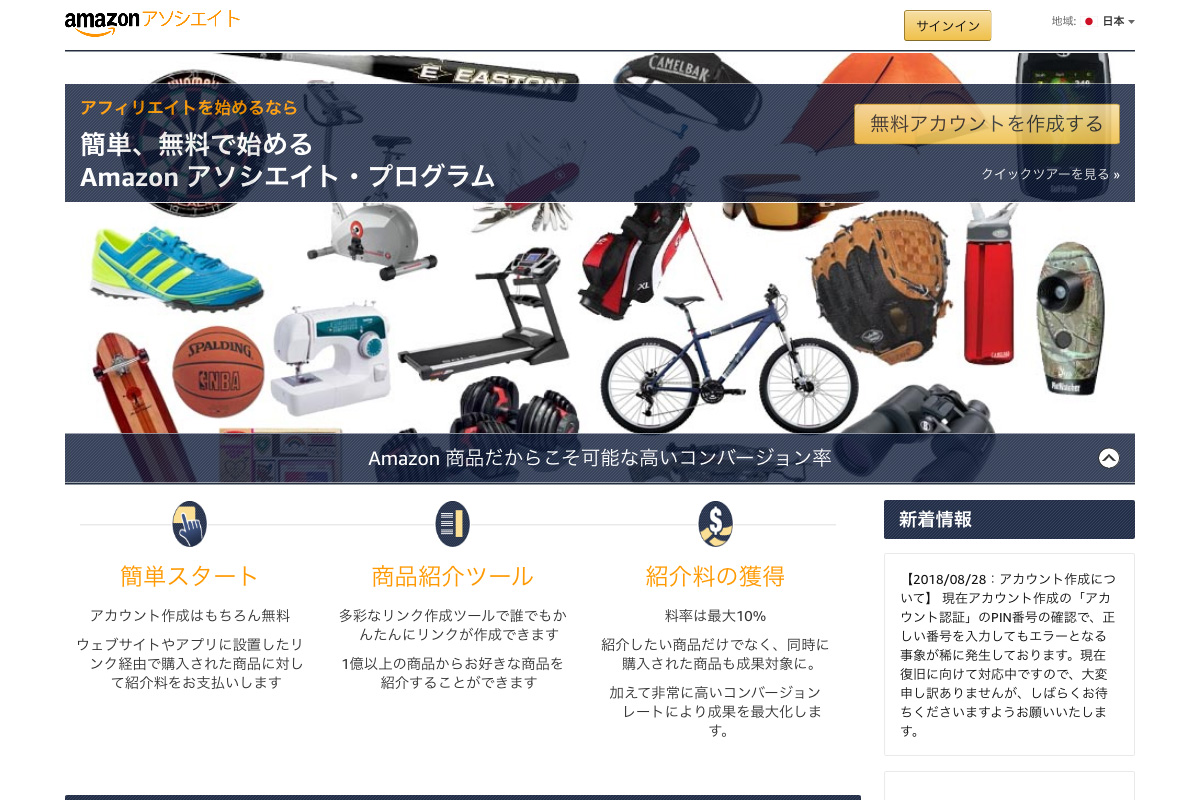
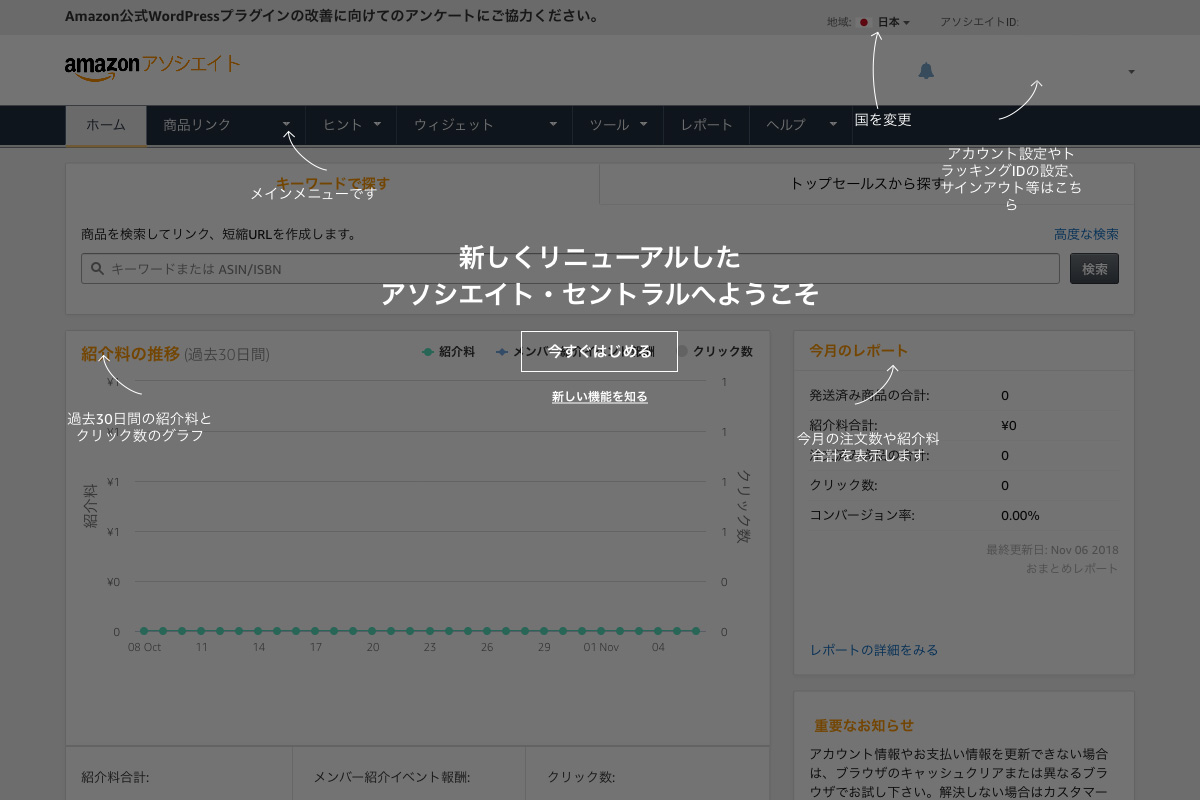
初めて訪れると各部の説明画面が現れますが、よくある吹き出しタイプのものではなく、画面全体にオーバーレイがかかり、各々をかわいらしい矢印で説明しています。同時にレスポンシブにも対応しており、画面幅によって位置が変わっても矢印の位置も当然それに応じて変わります。

応用できそうな場面
チュートリアルの説明だけでなく、商品説明でも使えそうです。たとえばドーンと商品の画像を配置しておき、詳細ボタンをクリックするとオーバーレイで各部説明が出てくるような表現も良いのではないでしょうか。
懸念点
各部がレスポンシブによって変わる場合は実装時に少し注意が必要です。