マネしたいポイント
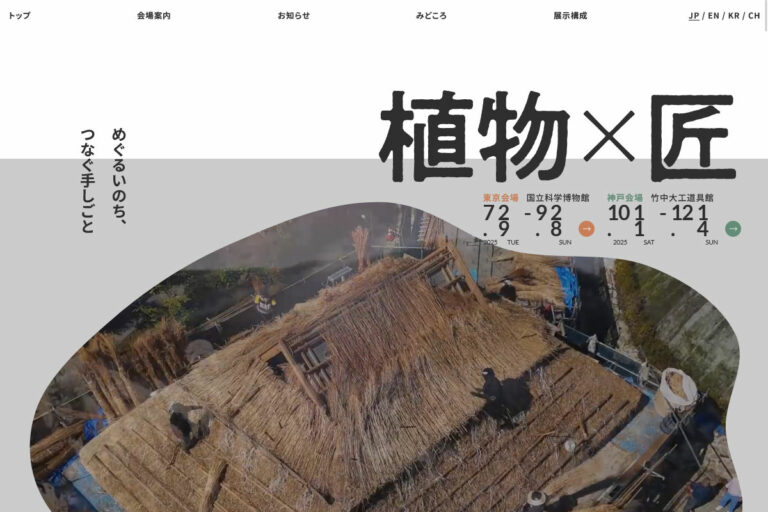
角丸がかかった画像ですが、円弧ではなく曲率の変化をともなった緩やかなカーブを描いています。このような曲線はborder-radiusなどでは実現できません。画像そのものにそのような形のマスクをかけても良いですが、サイト運営者が必ずしも画像編集に長けているとは限りません。このサイトではCSSマスクとSVGを使って実現しています。

応用できそうな場面
写真のトリミングの仕方でサイトの印象は大きく変わります。柔らかない雰囲気にしたい場合など、このようなSVGマスクによるトリミングは運営者の負担なく(画像を加工せず)実現できます。
懸念点
SVGのマスクを使うには少しだけSVGのコードを読み解くなどの知識などが必要です。