マネしたいポイント
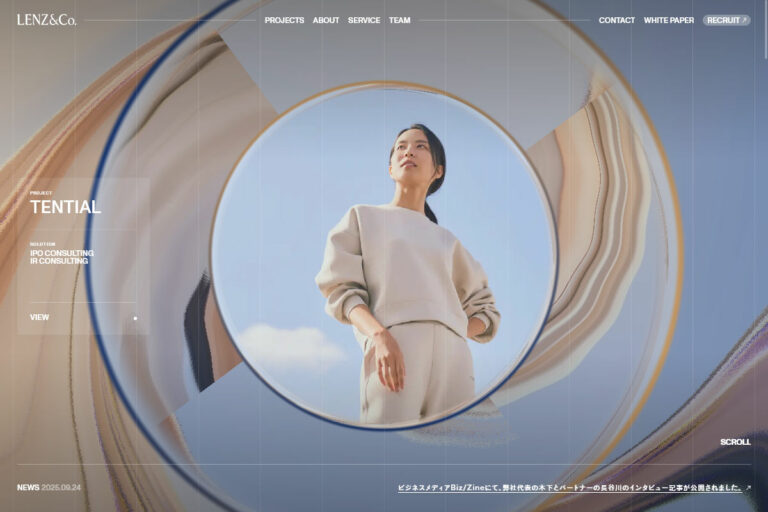
WebGLを用いた複雑なトランジションエフェクトのファーストビューがカッコいいです。トランジションにパーリンノイズなどを使った、このような表現はWebGLの独壇場です。お寺という伝統的なものをテーマとしつつ、表現はモダンにまとめています。

応用できそうな場面
WebGLによる表現自体はどんなサイトでも使えます。動画埋め込みとの違いとしてはJavaScriptによる生成なので、ユーザーのインタラクションを取り入れることもできます。作り方によってはCMSからの画像の差し替えなども可能になります。
懸念点
WebGLによる実装はコストが高いです。また複雑なエフェクトは描画負荷になり、デバイスによってはカクツキや発熱の原因になるので注意です。