マネしたいポイント
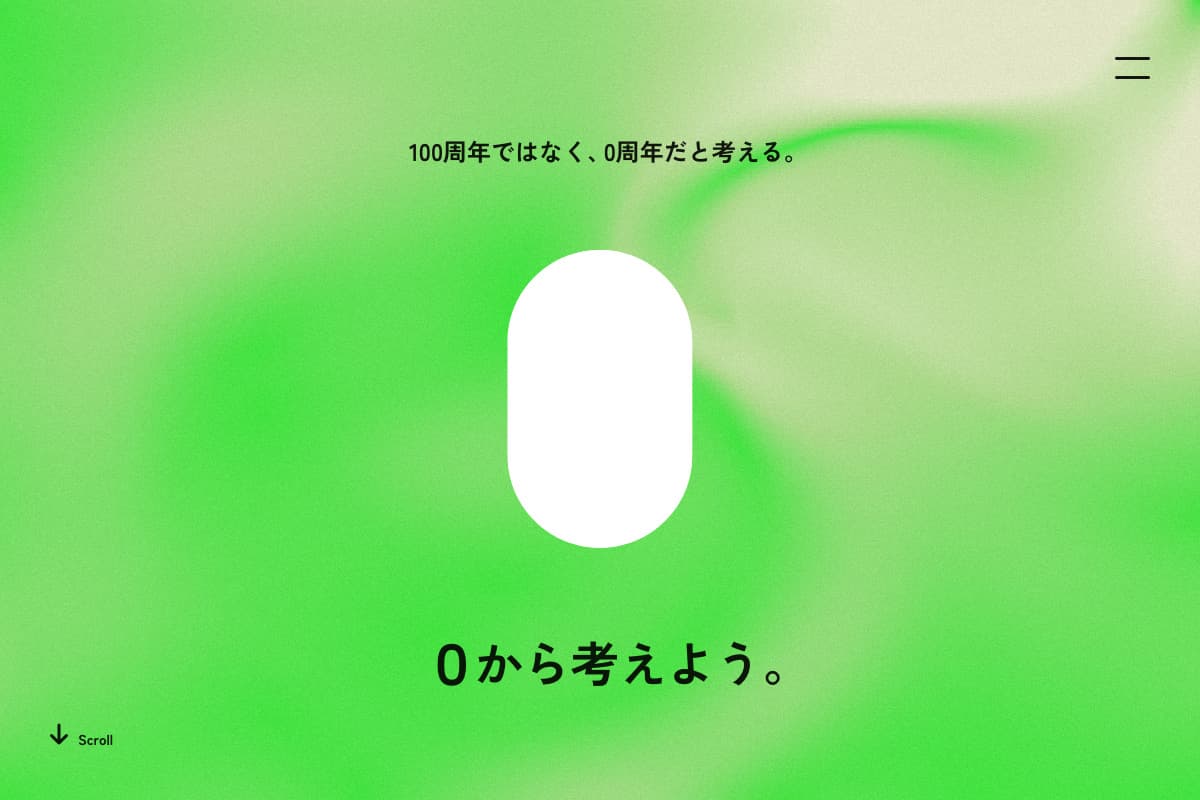
WebGLを使ったインタラクティブな背景が目に引きますが、今回注目したいのはボタンの部分です。スクロールしていき、ビューに入ってくるとボタンの色が変わります。スクロールでインタラクション要素がスルーされがちですが、ボタンの色がわかることで注意をひきます。

応用できそうな場面
ストーリーテリングなコンテンツでは読み流されないよう、ビューにはいったところで色が変わる・大きさが変わるなどの変化があるとユーザーの注意が引けるでしょう。シンプルな構成だとより効果的です。
懸念点
複雑なデザインだと、変化をつけても目立たなくなってしまう恐れがあるので、シンプルなもので利用したほうが良いです